Mobile App Preparation
Before we dive in to the actual development, we need to do some preparation work.
1. Installation
First step is to make sure you got the Cordova CLI installed and the necessary SDKs.$ npm install -g cordova
After this step you will need to install the Android platform SDK on your machine. You can download the Android Studio here and follow these installation steps afterwards.
Update your ~/.bashrc file to contain the correct paths to your installation of Android Studio:
export ANDROID_HOME="$HOME/Android/Sdk" |
Start Android studio by changing into the folder you installed it in and run
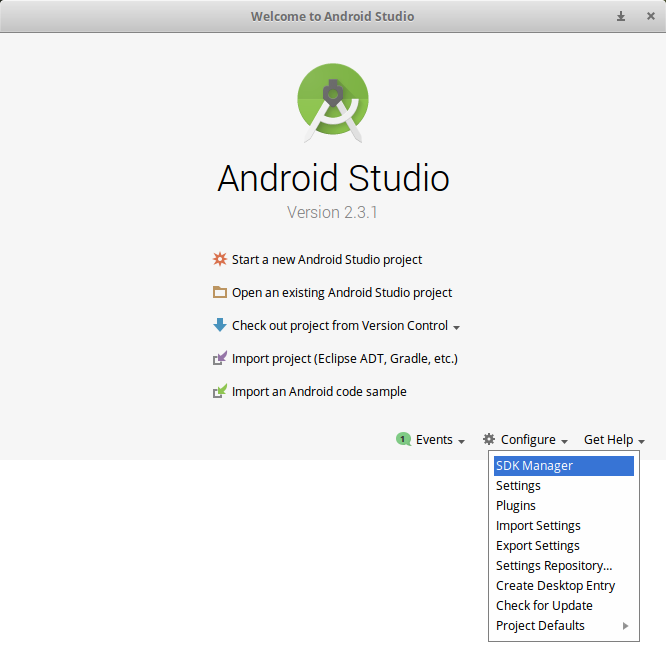
./studio.sh. Next step is to install the individual SDKs:Open the “Configure” menu at the bottom of the window:

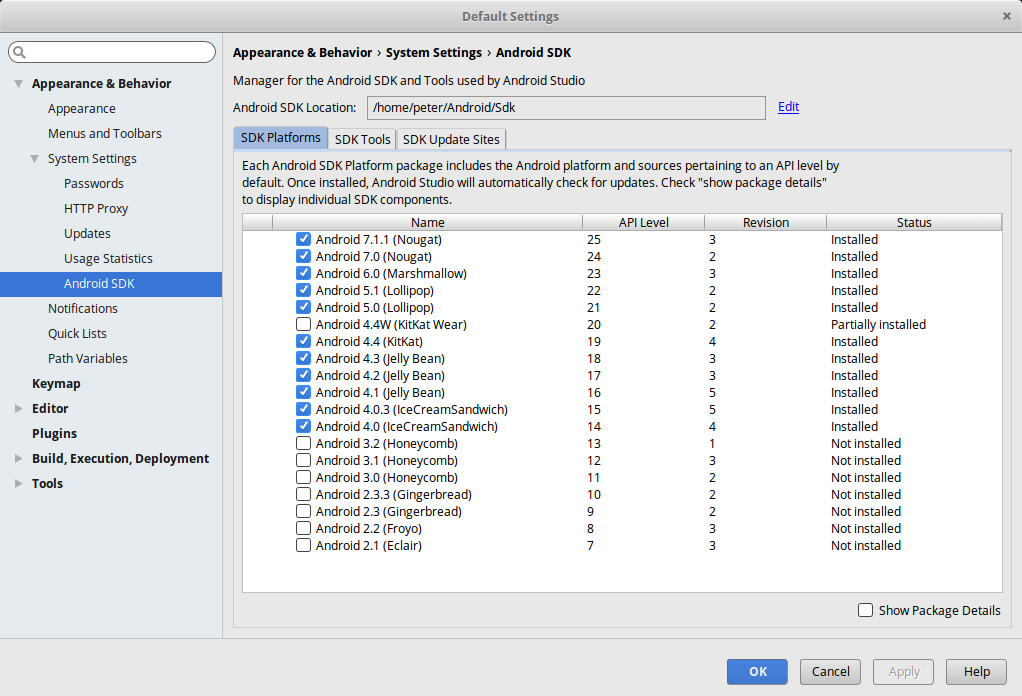
Select the desired SDKs. As per May 2017 Cordova supports 4.4 and up and click on “Apply” to install the SDKs.

2. Add Cordova Quasar Mode
In order to develop/build a Mobile app, we need to add the Cordova mode to our Quasar project. What this does is that it uses Cordova CLI to generate a Cordova project in /src-cordova folder. /src-cordova/www folder will be overwritten each time you build.$ quasar mode -a cordova
You can now verify if everything is in order. “cd” into /src-cordova and type:$ cordova requirements
On some newer Debian-based operating systems you might face a very persistent problem when running
cordova requirements. Please see the “Android SDK not found” after installation section for assistance.
3. Start Developing
If you want to jump right in and start developing, you can skip the previous step with “quasar mode” command and issue:$ quasar dev -m cordova -T [android|ios]
This will add Cordova mode automatically, if it is missing.
 Quasar
Quasar 

